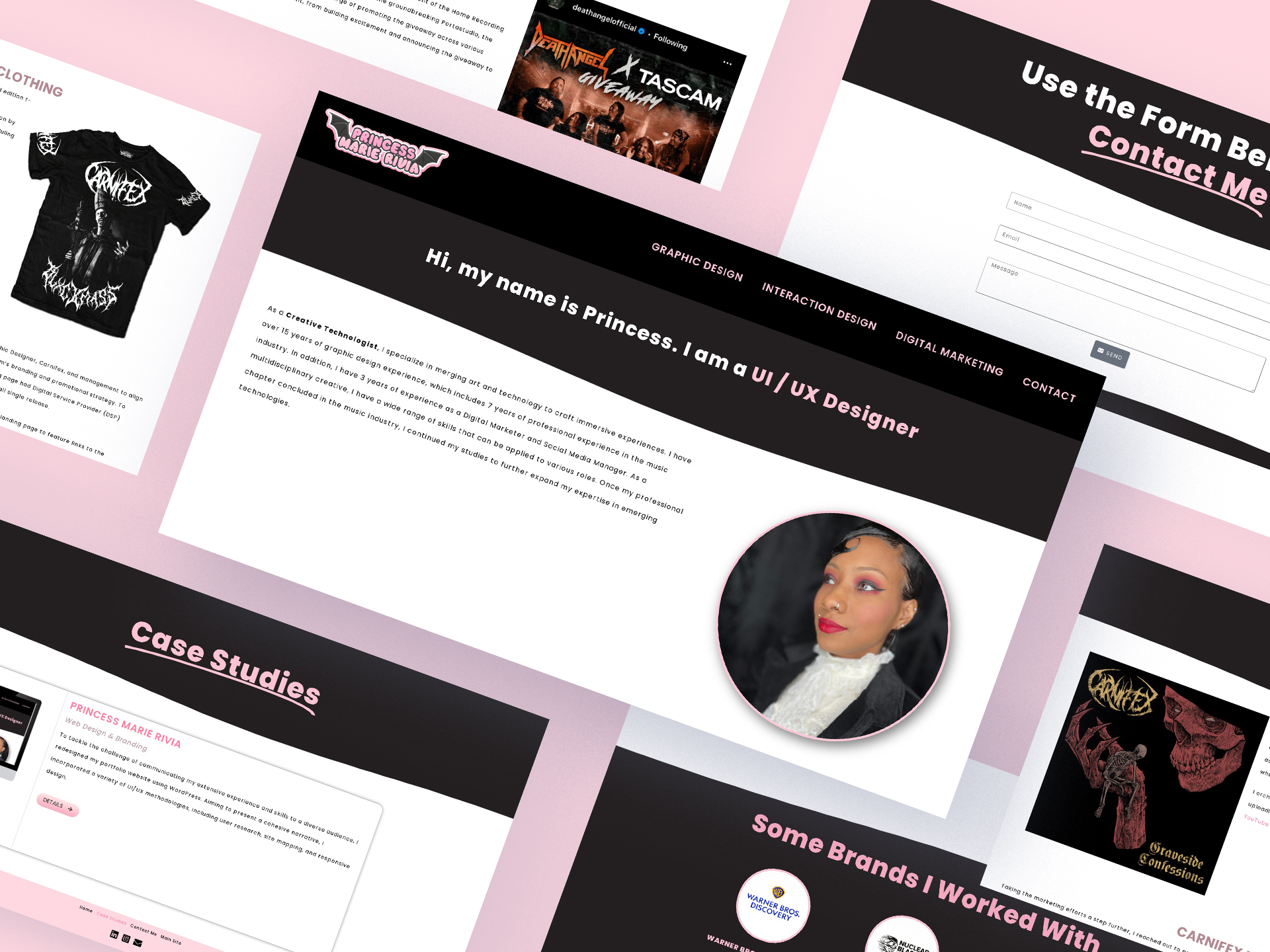
Crafting a Cohesive Portfolio
A Case Study in Showcasing Diverse Skills Effectively
Web Design / Development • Branding • UI/ UX Design

💭 The Problem:
In today’s dynamic tech industry, professionals often possess diverse skills to pursue various roles. How can individuals effectively demonstrate their adaptability and expertise without appearing scattered or unclear when presenting themselves through their portfolio?
💡 The Solution:
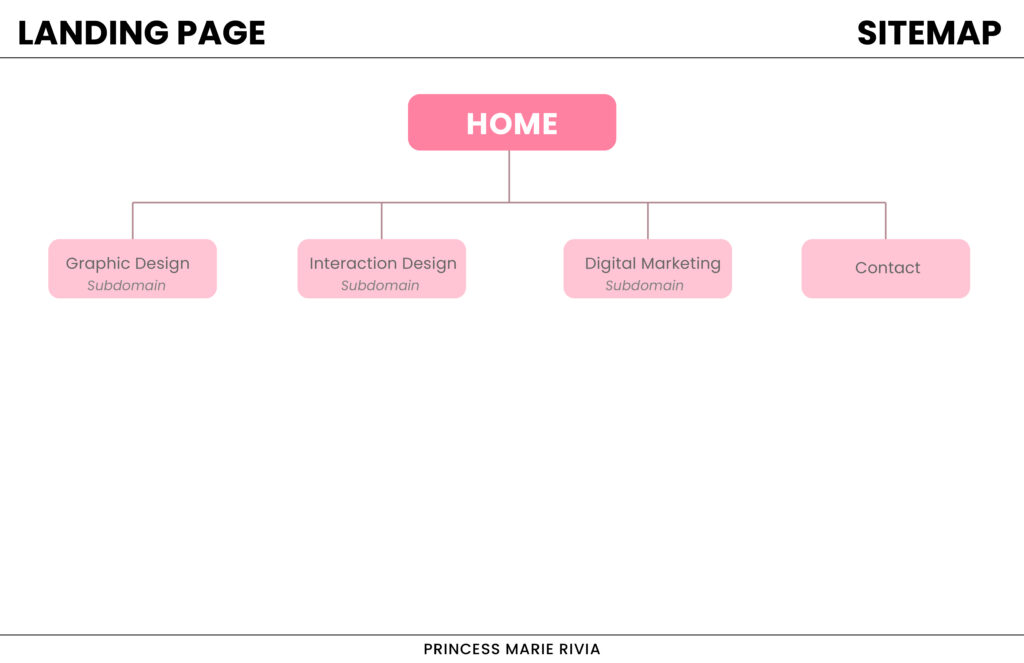
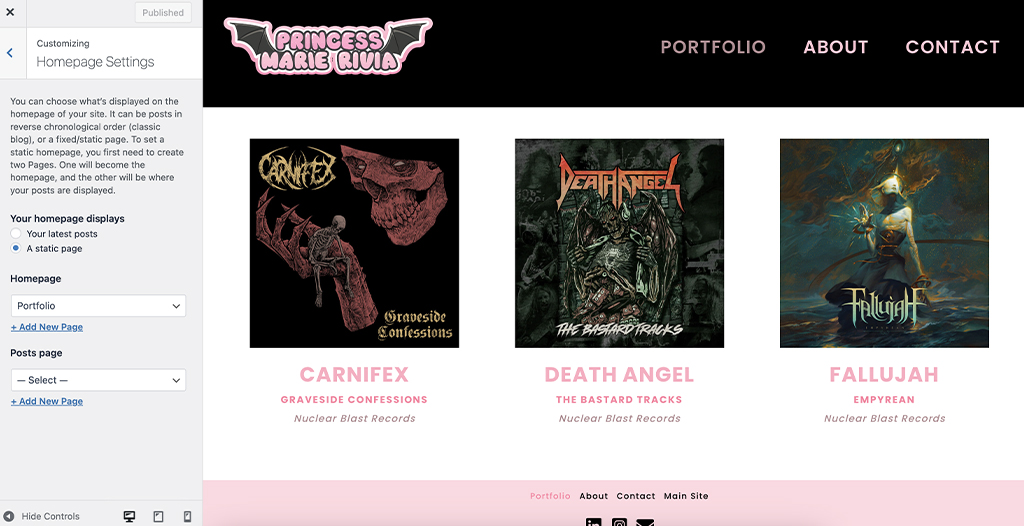
To tackle this problem, I created a domain to serve as a landing page for my main site. I then set up specific subdomains for each discipline. The subdomains are accessible from the landing page, and the content of each is tailored to its specific discipline and audience. This strategy allows me to present my portfolio in a clear and focused way, with an emphasis on all areas of expertise without cluttering the landing page.
👩🏽💻 My Role:
Web Designer / Developer, Graphic Designer, and UI/UX Designer
🛠️ Tools Used:
WordPress, Elementor Pro, Astra Pro Theme, Rank Math SEO, Google reCAPTCHA, ImageOptim, Adobe Illustrator, and Adobe Photoshop
🗓️ Timeframe:
Year: 2023
Length: 2 Months
🔍 Research Phase:
For the research phase, I explored various reliable sources to gather information and best practices in web design and UI/UX design. This involved reading articles from Nielsen Norman Group, Smashing Magazine, and SEMRush. Additionally, I sought inspiration and guidance from established professionals by browsing the websites Coroflot and Awwwards. These resources equipped me with valuable knowledge and allowed me to leverage my web design and graphic design skills more effectively. To further develop my understanding of UI/UX design and prepare myself for a professional career, I enrolled in User Experience classes at Santa Monica College. These classes provided practical knowledge and hands-on experience, enhancing my skills and confidence in the field.
- Nielsen Norman Group: Usability 101: Introduction to Usability
- Nielsen Norman Group: 5 Visual Treatments that Improve Accessibility
- Smashing Magazine: Designing Better Links for the Web
- SEMRush: SEO Best Practices: 10 Ways to Boost Organic Rankings & Traffic
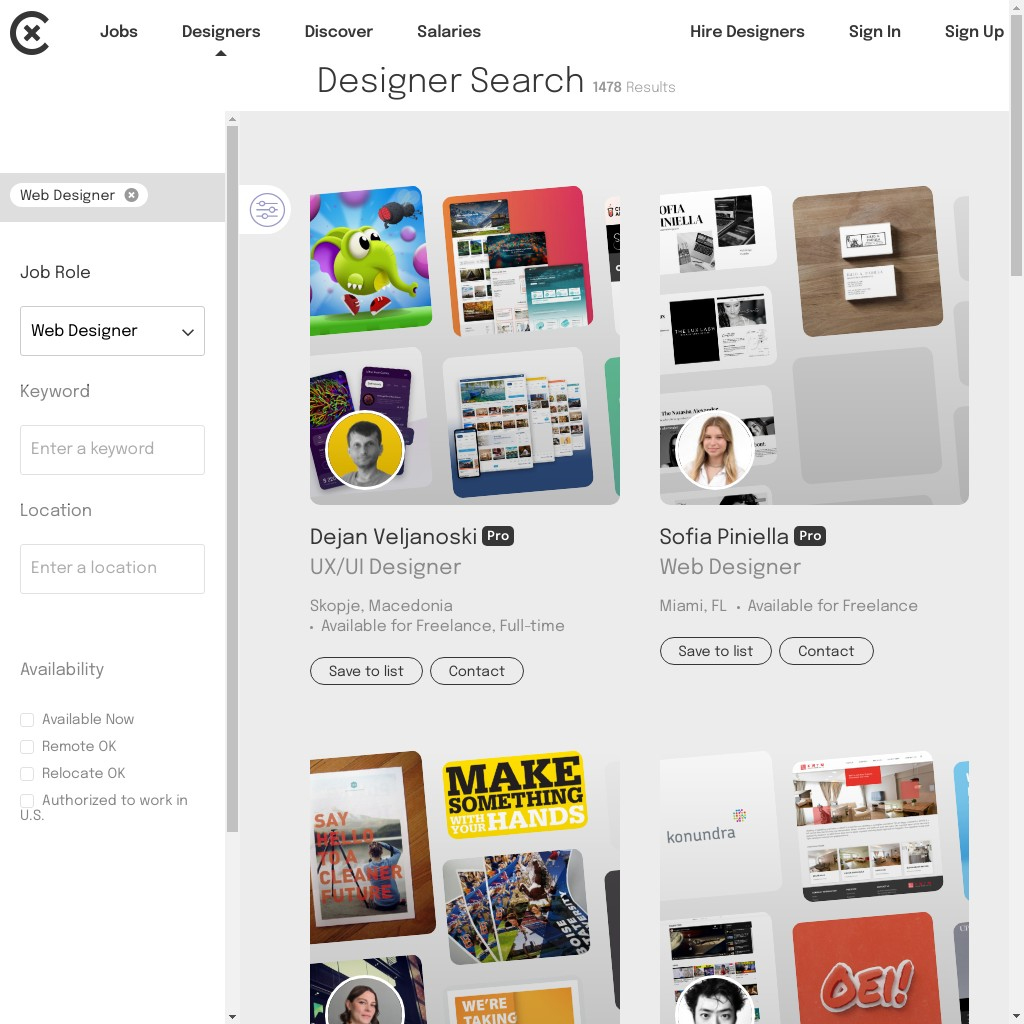
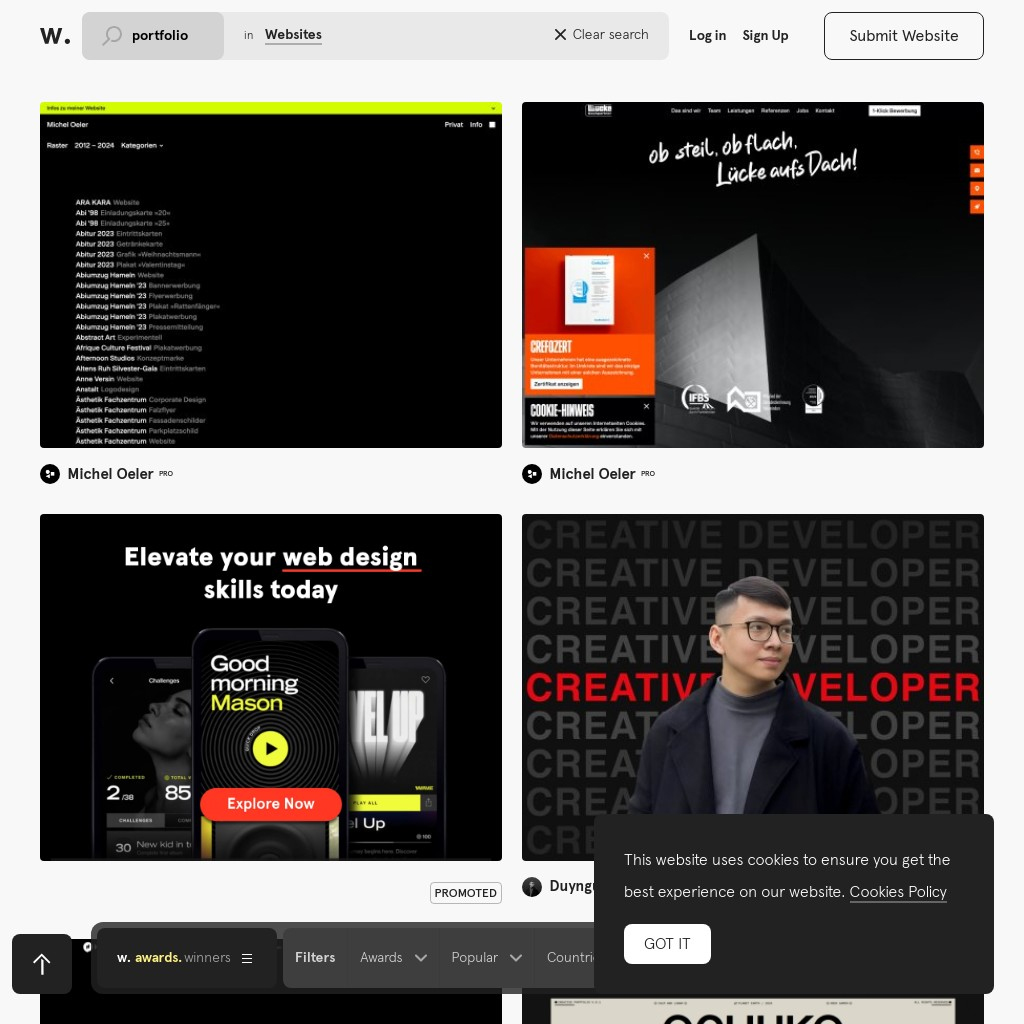
- Coroflot: Web Designers Portfolios
- Awwwards: Portfolio Websites
🎨 Design Phase:
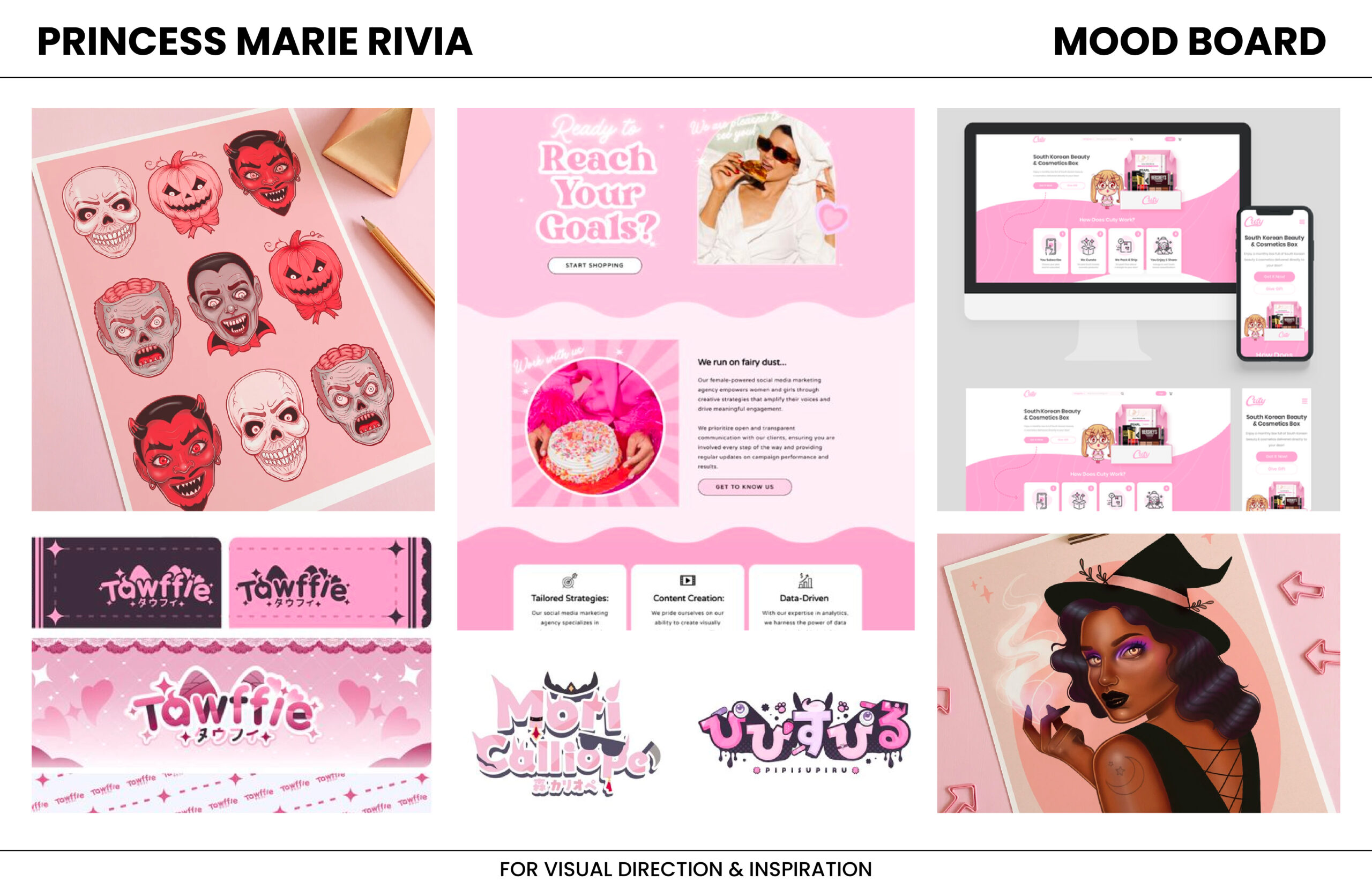
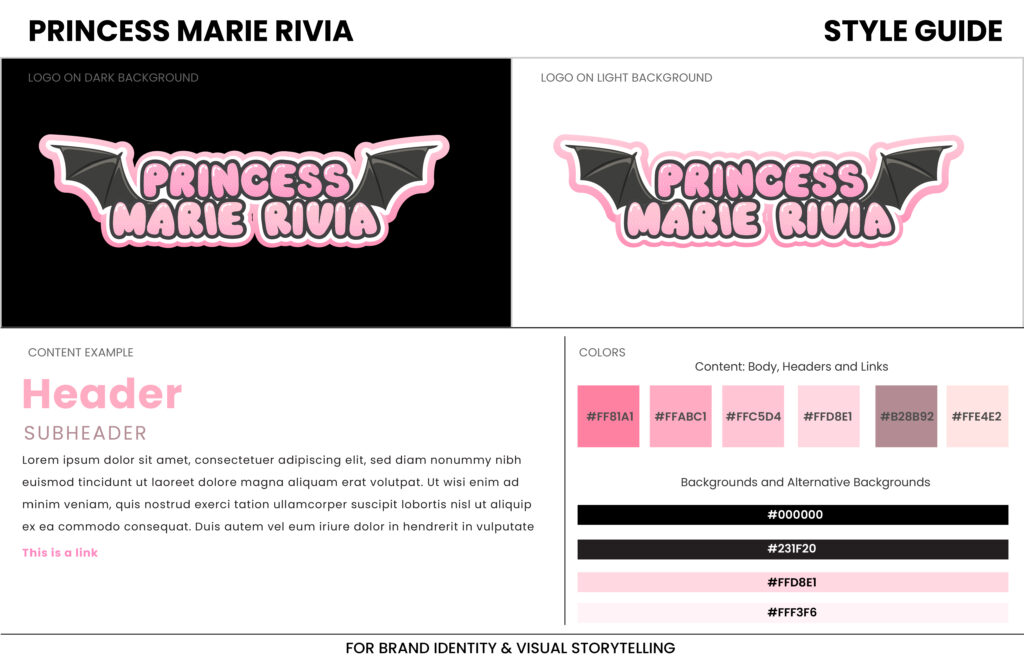
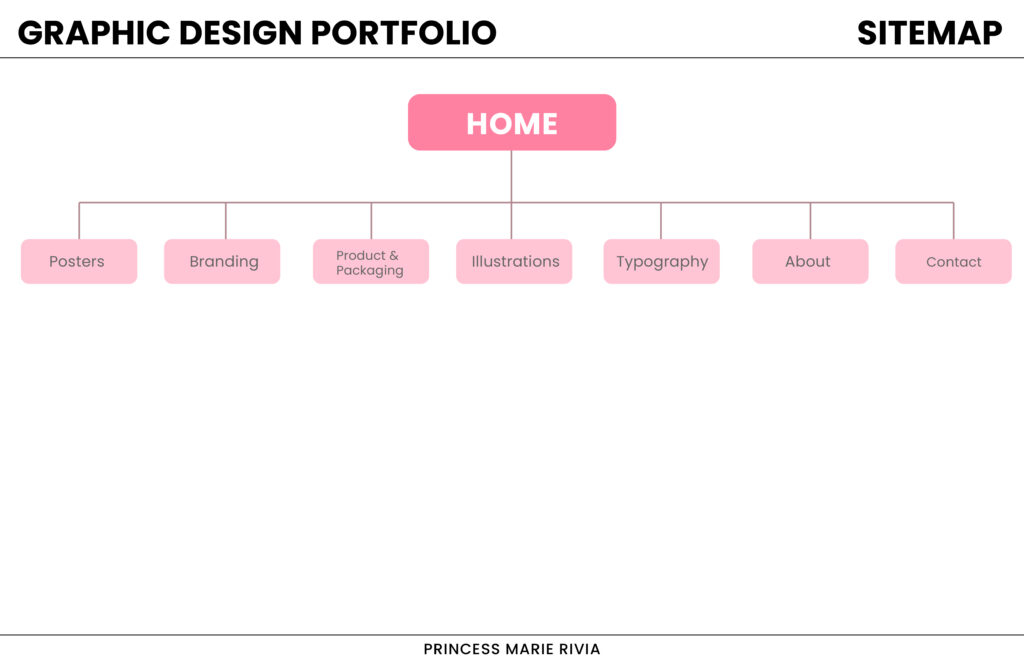
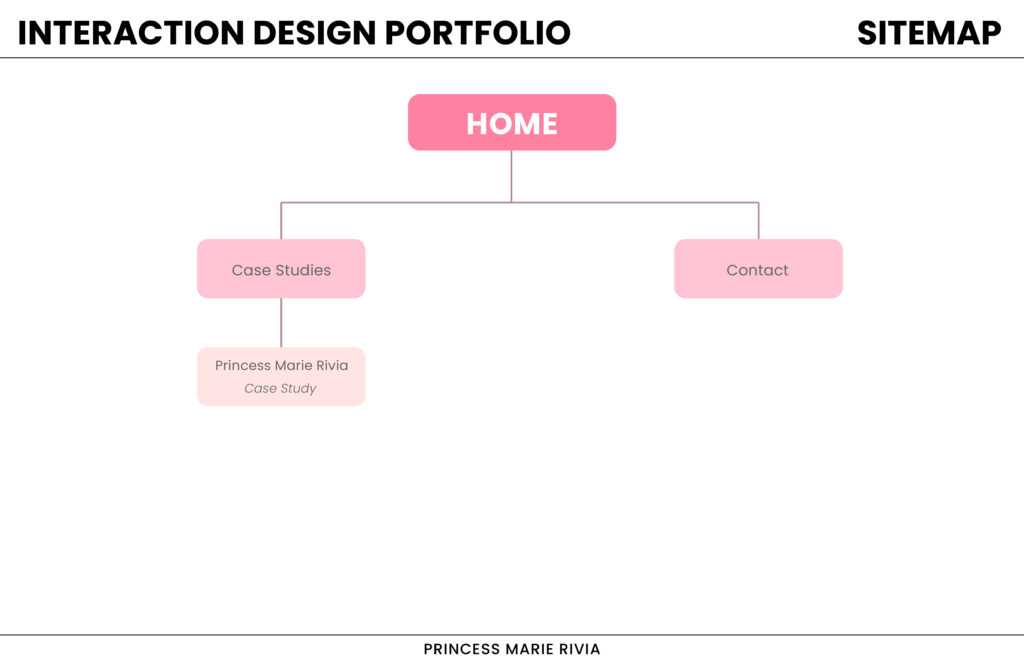
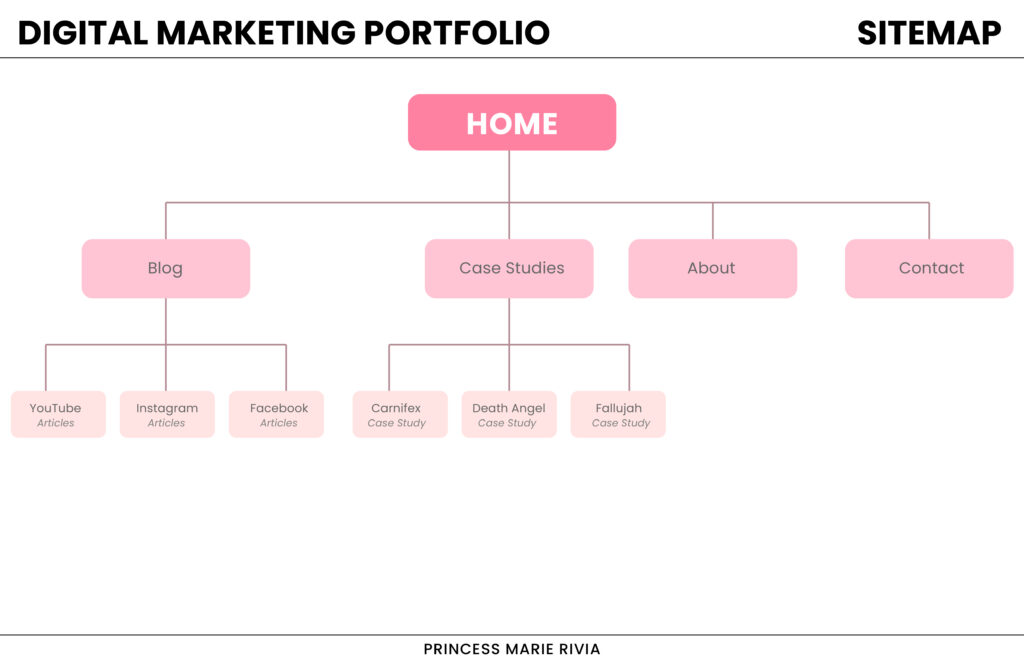
The design process included a mood board for visual direction, a style guide to determine typography, colors, and other design elements, sitemaps to determine the navigation menu for each website, and wireframes to design the overall structure of the websites. Simultaneously, I implemented SEO strategies by optimizing content to enhance search engine visibility. I used ImageOptim for all my image uploads to reduce their file size without compromising visual quality. To fully customize my websites and ensure it’s responsive, I used a combination of Astra Pro and Elementor Pro for WordPress. This approach prioritized both the aesthetics and functionality of all the websites.
Sitemaps:
Wireframes:
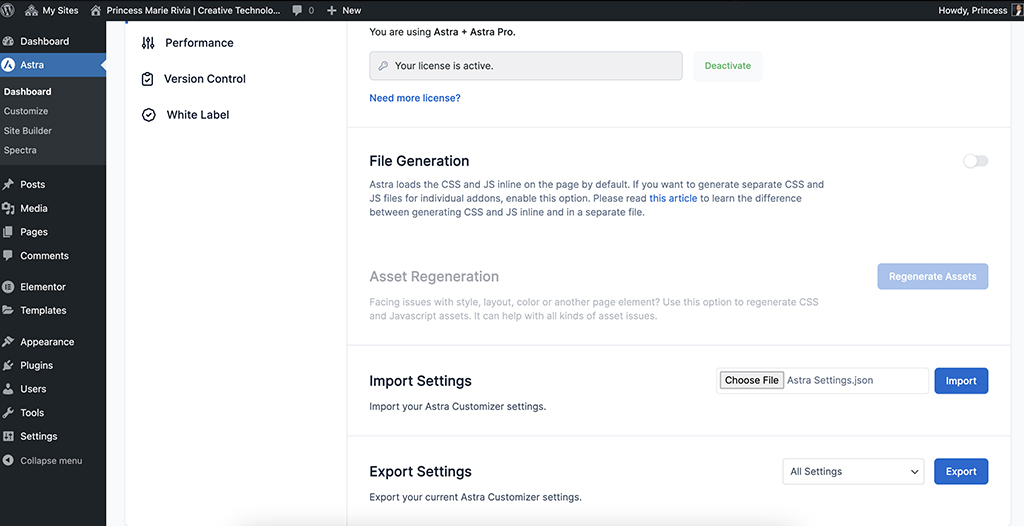
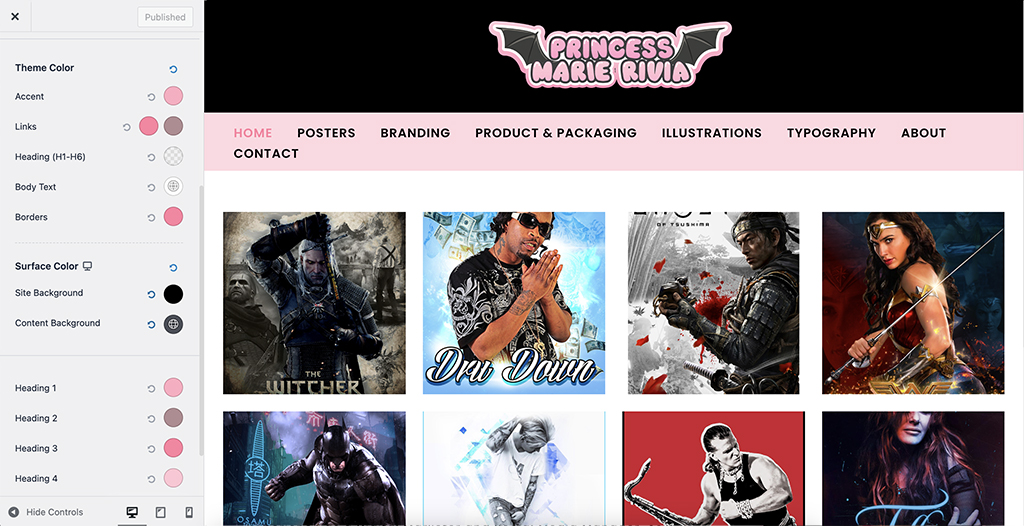
Astra Pro:
I used Astra Pro, a WordPress theme, to enhance my website’s design and functionality. Taking advantage of its flexible customization features, I adjusted the layout, colors, typography, and other design elements. Astra Pro’s standout feature is importing customizer settings to different sites for consistent brand identity. Integrated features like faster loading times, schema markup support, and optimized code contribute to SEO optimization, boosting visibility and accessibility to a wider audience.
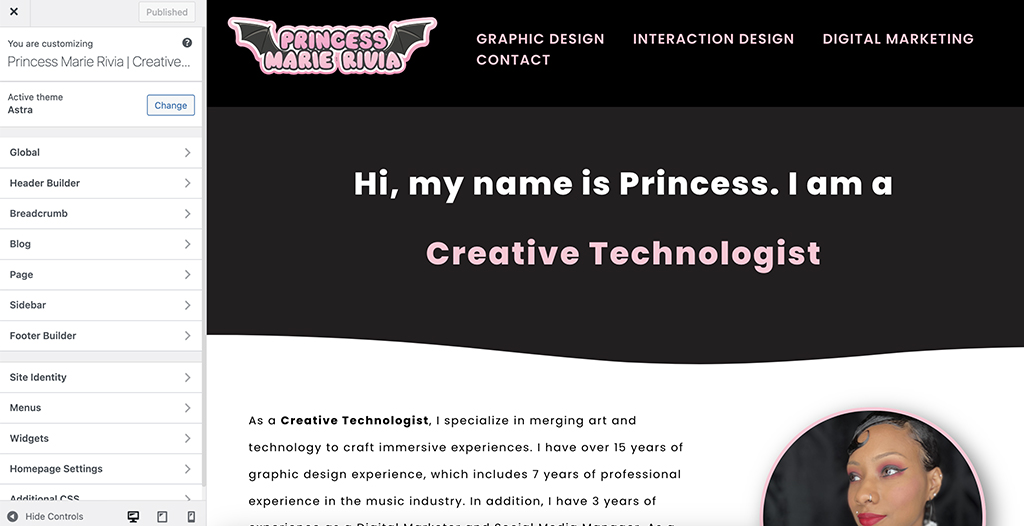
Elementor Pro:
I combined Elementor Pro, a WordPress site builder, with Astra Pro to boost website design, functionality, and SEO. Elementor Pro’s drag-and-drop interface pairs smoothly with Astra Pro’s SEO-friendly layout options. Using Elementor Pro’s responsive design features ensures adaptability across various screen sizes, improving user experience and SEO. Google’s reCAPTCHA integration with Elementor Pro forms ensures website security. This integrated approach maintains consistency with shared design elements, aided by Elementor Pro’s template-saving and Astra Pro’s customizer settings. Following SEO best practices, it offers a seamless, responsive browsing experience for all visitors.
Rank Math SEO:
I utilized Rank Math SEO to boost the visibility of my websites on search engines. This WordPress plugin allowed me to optimize content for search engines, conduct keyword research, and achieve a good SEO score (above 80). Integrating Rank Math SEO with Elementor Pro made the process seamless, as I could tailor pages directly within the site builder. This ensured my website was not only visually appealing but also optimized for search engines, enhancing its potential to attract organic traffic and showcase my diverse skills effectively.
📝 Insights & Reflection:
In today’s fast-paced tech industry, professionals often struggle to present a cohesive portfolio of their diverse skills. Having experience in graphic design, web design, digital marketing, and UI/UX design, I took on this challenge. To address the issue, I created a central domain for my portfolio, with specific subdomains for each specialization. This structure ensures a focused presentation, allowing visitors to access tailored content directly without clutter.
Through this process, I became more familiar with the significance of SEO tactics for gaining visibility and engagement. If I had more time, I would have sought feedback from colleagues, professors, and hiring managers to ensure the problem was tackled effectively. This is an ongoing project and as I gain more professional experience, I will ask for feedback from hiring managers and colleagues to further develop my portfolio. Moreover, I remain committed to continually improving my websites’ optimization to ensure its ongoing success and relevance in the digital realm.